Как нарисовать карты оригинально
Давно ушли в прошлое те времена, когда на странице контактов было достаточно указать адрес и номер телефона. Сегодня любая компания, которая ценит своих клиентов, обязательно размещает рядом с адресом карту проезда. Это очень удобно, в том числе и с точки зрения UX. Создать простую карту проезда можно с помощью конструктора Яндекс.Карт или Google Map. Но порой требуется нечто посложнее – например, карта может понадобиться для презентации или для создания инфографики. В таком случае можно воспользоваться специальными онлайн-инструментами для создания пользовательских карт. Некоторые из этих инструментов позволяют создавать интерактивные карты, с помощью которых можно представить информацию в наиболее удобном для пользователя виде. FreelanceToday предлагает вашему вниманию 10 бесплатных инструментов для создания карт.
Сервис Animaps расширяет функционал Google Maps, позволяя создавать карты с анимированными маркерами. Маркеры передвигаются по карте, показывая, к примеру, маршрут передвижения. Очень полезный сервис для создания интерактивной инфографики. С помощью Animaps можно создать целый рассказ о каком-либо событии, сопроводив его текстовыми блоками и иллюстрациями.
Простой в использовании сервис Scribble Maps имеет множество инструментов для создания практически любого вида карт. Можно сделать обычную маршрутную карту, но одновременно с этим сервис может быть полезен дизайнерам, которые хотели бы создать красочную инфографику. В Scribble Maps имеется возможность добавлять текст, изображения, рисовать и закрашивать различные геометрические фигуры, расставлять маркеры и многое другое. Если нужна инфографика на основе карты – лучшего инструмента не придумать. Готовую карту можно разместить на сайте, в блоге или отправить ее клиенту, сохранив ее в формате PDF.
Создатели сервиса MapTiler позаботились о том, чтобы созданные пользователем карты отображались на любых устройствах. MapTiler – одно из самых удобных приложений для подготовки тайлов с использованием API Google Maps. К сожалению, бесплатная версия программы обладает очень ограниченным функционалом, с помощью которого можно создавать лишь самые простые карты.
HeatmapTool является лучшим онлайн-сервисом для создания очень точных тепловых карт. С помощью такой карты можно быстро визуализировать данные, используя различные цвета. Сервис позволяет управлять радиусом, масштабированием и непрозрачностью тепловых пятен. Информацию можно обновлять в режиме реального времени. Для чего создан данный сервис? В первую очередь для визуального отображения любых статистических данных в заранее выбранном регионе. Можно делать достаточно сложные карты, к примеру с помощью сервиса можно показать покрытие сотовой сети, плотность населения в стране и многое другое. Сервис очень мощный, с его помощью можно быстро обрабатывать даже очень большие объемы статистических данных.
После покупки Nokia корпорация Microsoft значительно улучшила свой картографический сервис Bing Maps. Карты Nokia всегда отличались высокой детализацией и хорошим покрытием, так что можно не переживать за точность. Функционал сервиса не может похвастаться разнообразием, но треков, маркеров и геометрических фигур вполне достаточно, чтобы создать достаточно информативную карту. Также имеется возможность добавления изображений и текстовых комментариев. После окончания работы результат нужно сохранить, после чего Bing Maps сгенерирует ссылку и код для встраивания карты на сайт.
Дружественный пользовательский интерфейс сервиса Click2Map поможет быстро и легко создавать интерактивные карты любого уровня сложности. Мощный функционал сервиса позволит создать профессиональные карты в кратчайшие сроки. С помощью большого набора иконок можно персонализировать карту, если требуется рассказать о какой-то конкретной сфере деятельности. Тематические маркеры позволят пользователям легко ориентироваться по карте. Также маркеры можно использовать для определения местоположения конкретной точке. Маркер поддерживает различные виды контента – текст, изображения, HTML-код. Чтобы получить доступ ко всем возможностям сервиса, придется оформить платную подписку, однако если зарегистрировать бесплатный аккаунт, то можно создавать карты с ограниченным количеством маркеров, максимум 10.
Картографический сервис ZeeMaps позволяет легко создавать, публиковать и делиться интерактивными картами. Сервис работает на основе Google Map и с его помощью можно создать даже очень сложную карту с большим количеством данных. Статистику можно импортировать из Excel, Access, MS Outlook и других программ. Ограничений на количество маркеров нет, информацию можно в любой момент изменять по желанию пользователя. К маркерам можно добавлять картинки, текст, аудио-файлы, а также видео из YouTube.
Приложение UMapper позволяет создавать встраиваемые флэш-карты. Визуальный редактор UMapper интуитивно понятен, с его помощью можно добавлять маркеры, рисовать фигуры и добавлять интерактивные элементы на карту. Сервис берет картографические данные из Microsoft Virtual Earth, Google, Yahoo, OpenStreet, что делает его действительно универсальным. С помощью приложения даже можно заработать – если созданная карта за месяц получит 50 тысяч просмотров, сервис перечислит на счет пользователя $12,50. К недостаткам UMapper можно отнести водяной знак, который появляется на карте при использовании бесплатной версии и показ на карте встроенных рекламных объявлений.
GmapGis – простенькое-онлайн приложение для рисования на картах Google. Можно расставить маркеры, измерить расстояние между двумя точками на карте, рисовать линии и геометрические фигуры. Весь функционал представлен в верхней части страницы, так что проблем с использованием сервиса не будет – все очень понятно. Полученный результат можно сохранить как файл или в виде ссылки. Во время использования GmapGIS может появиться проблема – пользователь не может провести линию или нарисовать фигуру. В этом случае разработчики рекомендуют закрыть и снова открыть браузер. После этого появится полный доступ ко всему функционалу.
В этом уроке я покажу Вам, как создать 3D-карту в Photoshop, используя различные 2D и 3D модели, такие как автомобили, деревья, дорога, облака. Вы можете проявить фантазию и сделать свой собственный остров 3D в Photoshop. Я использовал для этого урока текстуры травы и воды, но вы можете выбрать другой тип текстуры. Также вы можете изменить форму карты. Использование 3D-экшена (3D Action) сделать весь процесс более легким.
Шаг 1
Прежде всего, мы создадим 2D - основу для карты. Активируйте инструмент Лассо (Lasso Tool), нарисуйте поверхность карты и залейте ее серым цветом. Так же, для создания формы карты, вы можете воспользоваться инструментом Перо (Pen Tool). Или, как третий вариант, вы можете использовать силуэт реальной карты (векторную фигуру). Назовем этот слой "Карта".

Шаг 2
Теперь добавим нашей поверхности текстуру травы. Скопируйте текстуру из исходных материалов и откройте ее в новом PSD файле. Далее перейдите к Редактирование > Определить узор (Edit> Define Pattern).
Вернитесь к рабочему документу с картой. Дважды щелкните левой кнопкой мыши на слое "Карта". Таким образом вы перейдете в меню "Стиль слоя" (Layer style). Выберите вкладку "Тиснение" (Bevel and Emboss) и установите значения как показано на рисунке ниже. После, перейдите к "Наложение узора" (Pattern Overlay) и в меню наборов выберите узор с текстурой травы, который мы создали ранее.

Примечание переводчика: цвета которые использовал ; черный - # 000000

Теперь ваша заготовка выглядит подобным образом:

Создайте новый слой над слоем "Карта". Создайте выделение по контуру вашей заготовки острова (нажмите Ctrl + клик на иконке слоя "Карта"). Установите цвет переднего плана (foreground) на белый, а фонового (background) - на черный. Далее перейдите к Фильтр > Рендеринг > Облака (Filter > Render > Clouds). Измените режим наложения нового слоя на Перекрытие (Overlay), а непрозрачность (opacity) установите - 65 %.

Шаг 3
В этом шаге мы добавим на карту озера. Откройте текстуру воды. Сделайте, любым удобным вам способом, одно либо несколько выделений в форме озера. Перенесите "озера" в рабочий документ и масштабируйте их под размер карты. Назовите новый слой "Водная поверхность".

Откройте окно стилей слоя "Водная поверхность" и добавьте Внутренняя тень (Inner Shadow) и Тиснение (Bevel and Emboss).


Вы можете добавить любой другой простой элемент поверхности этой карте (например дорогу). Когда вы закончите с проектированием плоскости, выберите все слои (кроме фонового слоя) и объедините их. Назовите новый слой "Поверхность 1".

Шаг 4
Теперь я буду использовать один из моих 3D-экшенов для Photoshop, что бы создать объемную картинку. Итак, скачайте бесплатный 3D-экшн, загрузите его в Photoshop и примените к слою "Поверхность 1".
Примечание переводчика:
Воспользуйтесь этой полезной статьей, которая расскажет как загрузить экшн в Photoshop . Если у Вас возникли проблемы с использованием экшена, то можете создать объем самостоятельно. Для этого встаньте на слой "Поверхность 1" и перейдите к "Редактирование - Трансформирование - Перспектива".
Трансформируйте поверхность так, что бы она "лежала" на плоскости. Далее дублируйте 7-10 раз слой с измененной поверхностью. Используя инструмент "Перемещение" сместите каждую копию (кроме верхней) на 2-4 пункта вниз. Когда будете довольны объемом - слейте все копии (кроме верхней). Дальнейшие действия урока не изменятся (но "Очистить стиль слоя" использовать не нужно).

У вас получится схема слоев как на рисунке выше. Далее, нужно очистить стили слоя обоих последних слоев (перейдите на слой, щелкните правой кнопкой мыши и в подменю выберите "Очистить стиль слоя " (Clear Layer Style)). Назовите первый слой "Трава", а второй - "Поверхность земли".
Перейдите на слой "Поверхность земли" и наложите на него текстуру "Грязь" (можно использовать и другие текстуры - земля, камень, скала, и т.д.) . После наложения текстуры измените ее расположение и размер по собственному желанию. Добавьте эффект Внутренней тени (Inner Shadow), чтобы остров стал более объемным.

Шаг 5
Дублируйте слой "Поверхность земли" и создайте выделение слоя-копии (нажмите Ctrl + клик на слое "Поверхность земли копия"). Используя инструмент Перемещение (Move Tool) перетащите дубликат немного выше. Активируйте инструмент Ластик (Eraser Tool) и сотрите лишнюю часть поверхности, которая выходит за границы травы. У вас получилось два слоя с основанием острова. Добавьте к "Поверхность земли копия" корректирующий слой Яркость \ Контрасность (Brightness/Contrast) с такими настройками:

Добавьте, также, эффект Тень (Drop Shadow) для обоих слоев с земной поверхностью, как показано на рисунке ниже:

Шаг 6
Пришло время добавить фон для нашей 3D-карты. Создайте новый слой любого цвета (над фоновым слоем) и назовите его "Градиент". Перейдите в Стиль слоя и активируйте вкладку "Наложение градиента "(Gradient Overlay), тип градиента - Линейный (Linear Gradient); цвета - от белого к #559abf.

Над слоем "Градиент" создайте еще один слой и назовите его "Океан". На этом слое разместите изображение, из исходных материалов, с аналогичным названием. Масштабируйте изображение океана так, чтобы оно гармонично смотрелось (исходя из размера вашего документа). Когда будете довольны результатом измените режим наложения слоя "Океан" на Перекрытие (Overlay), а непрозрачность (opacity) понизьте до 50 %.

Шаг 7
Теперь наша задача соединить фон и остров.
Перейдите на слой "Трава" и добавьте стиль слоя Внутренняя тень
(Inner Shadow):

Перейдите на слой "Поверхность земли" и откорректируйте значения стиля Тень (Drop Shadow):

Над слоем "Поверхность земли копия" создайте новый слой и назовите его "Волны". Активируйте инструмент Кисть (Brush Tool). Выберите из списка стандартную круглую мягкую кисть белого цвета, и прорисуйте пену волн у краев острова.

Шаг 8
Добавим детали. Создайте новый слой над всеми остальными. Откройте изображение дерева и разместите на новом слое. Масштабируйте дерево и разместите на карте. Дублируйте несколько раз слой с деревом. Измените размеры копий и их положение - создайте свой парк на острове. Руководствуйтесь изображением ниже:

Каждое дерево (или группа деревьев) должно отбрасывать тень. Используйте мягкую кисть черного цвета и нарисуйте на новом слое тени растений (руководствуясь основным освещением). Измените режим смешивания (blend mode) слоя с тенями на Перекрытие (Overlay), поэкспериментируйте с уровнем непрозрачности (opacity) данного слоя.
Примечание переводчика : слой с тенями должен находится под группой слоев с деревьями.

Создайте новый слой, поверх остальных, и нарисуйте тучи над картой, используя кисти "Облака". Не забудьте добавить тень от облаков (нарисуйте их тем же методом, который вы использовали для добавления теней деревьев).

Шаг 9
Для того, чтобы все части связать воедино я добавил красивый желтый оттенок, использовав корректирующий слой Фотофильтр (Photo Filter).

Шаг 10
Добавьте в вашу работу больше элементов таких как: автомобиль, дорога, самолет, корабль, дом и т.д.. Будьте осторожны при выборе дополнительных объектов - старайтесь не использовать изображения с правильной перспективой (руководствуйтесь нашим углом обозрения на карту).
Вторая идея заключается в использовании 3D-иконок и значков для данной работы. В комплект также входят некоторые интересные флаги, таблички и обозначения карт, возможно вы решите добавить именно их.
Примечание переводчика : Новые элементы добавляйте под корректирующим слоем Фотофильтр.

Вы можете найти другие интересные иконки или даже 3D-модели в интернете.
Мой конечный результат выглядит так:

Я надеюсь, Вам удалось создать неповторимую 3D-карту!
Привет всем! Простите, что долго не писал. Болезнь совсем одолела. Пока болел было время подумать о чем же я хочу еще написать. Результатом стал этот урок.
Каждый раз, когда я думаю как написать урок - я стараюсь показать приемы, которые я использую в своей работе в качестве дизайнера. Например, сегодня я постараюсь показать как рисуется эта симпатичная карта.
Подготовка
Первое и самое главное - включите музыку! Лично мне обычно помогает рисовать бодрый драм (очень понравился последний релиз Chase & Status – End Credits).
Во-вторых, убедитесь, что компьютер включен. Серьезно. Хватит болтать, давайте начнем.
Настройка
Никаких особых настрое не нужно. Создайте новый веб-документ, а просто нажмите кнопку ОК.
Приступая к работе
Прежде всего, Вам понадобятся карты для использования в качестве образца. Однако если у вас есть сумасшедшая фотографическая память, то можете обойтись и без них. 
В качестве карты я использовал скриншот с дорогой и торговым центром.
Придумываем легенду карты
Прежде чем начать неплохо было бы придумать как мы будем обозначать различные дороги и здания.
Вот что я придумал:

Это довольно простая легенда, но Вы в зависимости от сложности задачи можете добавить или убрать какие то детали.
Дороги рисуются довольно просто. Выберите Line Segment Tool [\] и нарисуйте отрезки к которым добавляем обводку разного цвета и толщины.

Создание кисти
Выбираем обозначение дороги и открываем окно Brush. Щелкните на кнопке Параметры (маленький значок с тремя линиями в верхнем правом углу). Это откроет Brush Options, выберите New Brush.

Вам будет представлено следующее диалоговое окно. Выберите New Art Brush и нажмите OK.

Откроется новое окно в котором необходимо настроить параметры. О! Тут все как раз так как нам надо. Осталось только ввести имя кисти.

Повторите эту процедуру для каждого типа дороги.
Рисование Дороги
Добавляем нашу карту в документ люстры. Я сделал это с помощью команды File > Place… Затем я заблокировал карту чтобы она не мешалась (Object > Lock > Selected )
Используйте Pen Tool [P] для рисования дороги. Просто выберите кисть и начните рисовать!Повторите этот процесс для всех основных дорогах.
Перекрестки
Как вы уже заметили, линии иногда не выстраиваются правильно на перекрестках. Это легко правится.

В некоторых случаях достаточно просто изменить порядок слоев. Используйте Ctrl + [ и Ctrl +], для настройки порядка слоев.
В некоторых случаях все гораздо сложнее. Тогда я создаю пером формы которые накладываю сверху на линии идущие не так.
Мы уже столько информации усвоили о пиратах, на всю жизнь хватит. Но есть еще одна деталь, и называется она картой сокровищ. Все вспомнили, и абордажи, и литры рома, даже попугая, но забыли то, что манило всех стать пиратом – сокровища. И сегодня у нас есть шанс спрятать личные сокровища и узнать как рисовать карту для их поиска.
Почему пираты хоронили богатства и рисовали карту – остается приятной загадкой. Первая мысль, которая пришла – ром настолько укоротил их память, что приходилось рисовать путь туда и обратно. Наверное, тот же ром каким то магическим образом влиял на желание закапывать что-то в землю. Но не тут-то было. Не все же кругом с белкой водятся. Поразмыслив немного, пришла вторая мысль – не так уж легко возить с собой тонны награбленного золота на одном корабле. А ведь с пиратским кораблем не так легко в порт зайти – сразу на праздничное развешивание тел. Поэтому пираты закапывали сокровища на ближайших берегах, ну а карта служила википедией для путешественника. Но разногласие жило среди пиратов, не доверяли они друг другу. Чем больше людей знало о сокровище – тем меньше людей начало знать о сокровище. Именно поэтому считают, что пират пирату друг только на палубе корабля, на суше же – враги, и это чистая правда, по сколько на сушу снисходили лишь с одной целью. Но сокровища бывали и такие, за которые убить несколько законченных пиратов было честью и долгом, а не преступлением. Например, такие:
- Недавно, на территории Ирландии, был найдем кораблик, затонувший весьма в недалеком 1941-ом году, с борта которого везунчики подняли 48 тонн серебра. Счастья их не было меры, но Ирландцы народ суровый, не раздал монеты бедным и нуждающимся, а закинул их в развитие мореплавательной индустрии. Вдруг еще что найдут.
- Мел Фишер – легенда среди охотников за сокровищами. Именно он в 1985 году нашел корабль Атача, который затонул, только подумайте, еще в 1622. Коротко о ценах. С корабля подняли более 200 золотых и 1100 серебряных слитков, и всяческие украшения для дам. Это же сколько бабла? Да ну её, роботу, стану охотником за сокровищами.
- Но самая крупная добыча выпала на честь 2007 году, когда компания Одиссей (как символично то назвали) нашла торговое судно Merchant Royal, на борту которого был поднят груз общей стоимостью 500 миллионов баксов. Это вам не козявки с носа есть. Компания получит 90% от общей сумы. А мне бы хоть одну монетку золотую.
Перед тем, как нарисовать карту , вы спрячьте что-то, потом рисуйте и давайте своим друзьям на поиски. Да и сами не забудьте, что и где лежит. Вперед, искатели сокровищ.
Как нарисовать карту сокровищ карандашом поэтапно
Шаг первый.

Шаг второй.

Шаг третий.

Шаг четвертый.

Шаг пятый.
Если карта уже нарисована, но никто не может найти клад, и даже вы забыли, где он – не расстраивайтесь, конец света скоро, поэтому можете еще что-то нарисовать.
Стоящая за окном зимняя стужа и заносы на дорогах не слишком радуют любителей активного отдыха и туризма, но дают достаточно времени, чтобы разобрать наконец-то снимки, маршруты и впечатления из прошлых походов. Поэтому именно сейчас самое лучшее время для составления отчетов о своих приключениях и разработки маршрутов на будущее. Разумеется, все путешественники знают и активно пользуются для этих целей прекрасным сервисом Google Maps. Однако на нем список картографических сервисов далеко не заканчивается, и в этой статье вы узнаете о достойных альтернативных инструментах для создания, публикации и анализа пользовательских карт.
Scribble Maps
Онлайновый сервис Scribble Maps отличает от множества конкурентов то, что этот сервис отлично подойдет как новичкам, так и экспертам в области картографии. Его простота и функциональность делают Scribble Maps одним из самых популярных картографических приложений в сфере образования и науки. Сервис предлагает пользователям широкий спектр возможностей, в том числе разметку карт, измерение расстояний, импорт данных в формате KML, импорт табличных данных, нанесение пользовательских меток, текста, изображений и многое другое.

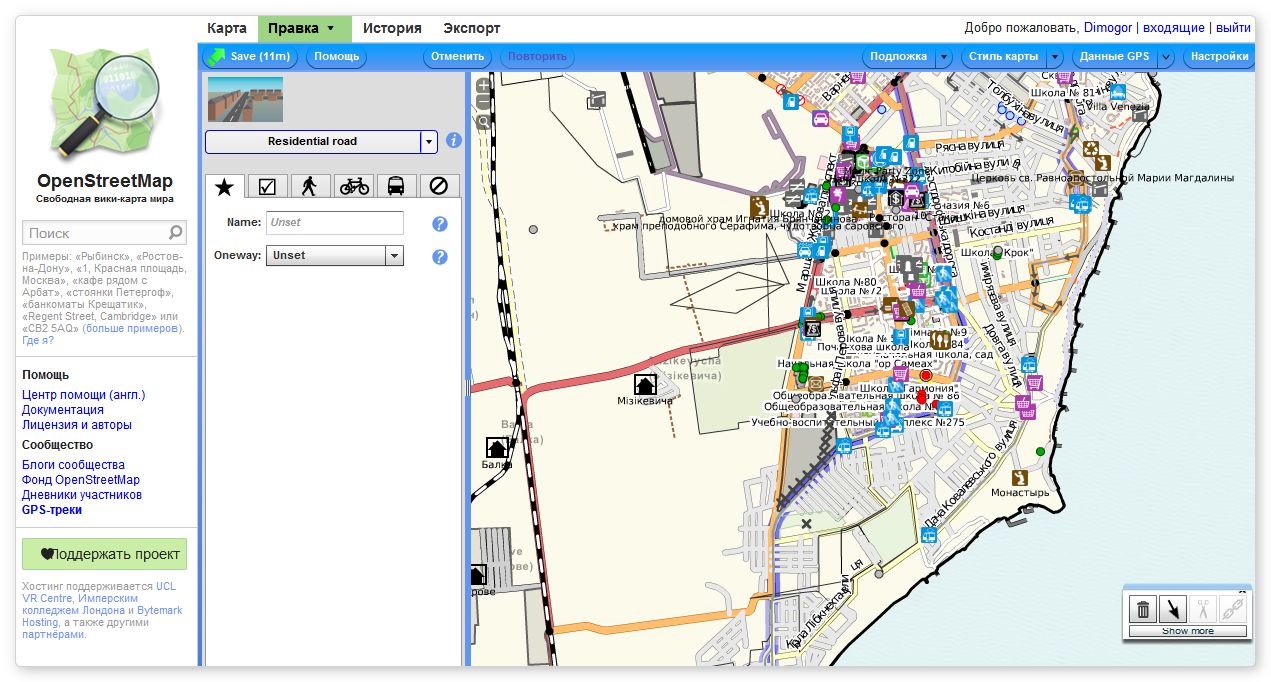
Open Street Map
Сервис Open Street Map (OSM) исповедует те же принципы, которые легли в основу создания всемирно известной Википедии. Вся информация здесь собрана усилиями десятков тысяч добровольцев, предоставляющих в распоряжение проекта данные с персональных GPS-трекеров, аэрофотографии, видеозаписи, спутниковые снимки и панорамы улиц. Хотя точность этих данных значительно отличается в зависимости от региона, все же можно уверенно сказать, что OSM для некоторых районов содержит более детальную и актуальную информацию, чем Google Maps.

Для всех зарегистрированных пользователей доступна функция редактирования карт. Вы можете экспортировать данные из своего GPS-устройства, рисовать маршруты вручную, ставить маркеры, отмечать интересные и памятные места, давать описания и комментарии. Возможен экспорт карт в формате OpenStreetMap XML или в виде изображения (PNG, JPEG, SVG, PD), также можно получить HTML-код для вставки на любой сайт.
Build-A-Map
Хотя Build-A-Map производит несколько несерьезное впечатление своими большими яркими иконками, все же перед нами вполне взрослый инструмент для создания карт и схем. Источником картографической информации здесь является Google Maps, поверх которого пользователь может создавать свои слои и наносить на них необходимые данные.

Сервис Build-A-Map позволяет добавлять не только банальные метки и треки, но и текстовые надписи, круги, полигональные фигуры, лайтбоксы с фотографиями, прокладывать маршруты и так далее. Ко всему этому вы можете внедрить сведения о погоде, точки Google Places, снимки фотохостинга Panoramio. Полученную таким образом карту можно сохранить в хранилище сервиса и демонстрировать ссылку на нее, или получить код для встраивания в веб-страницу.
Tripline
Сервис Tripline вряд ли сможет помочь в разработке маршрута для серьезных путешествий, но вот для создания мультимедийной презентации о пройденных дорогах он подойдет просто идеально. В своей работе сервис объединяет три составляющие: трек вашего маршрута, фотографии и музыкальное сопровождение, наилучшим образом отображающее дух вашего приключения.

Соединив все это воедино, сервис сгенерирует эффектный рассказ о ваших впечатлениях, во время которого зритель будет перемещаться по карте по проделанному вами маршруту и лицезреть привязанные к месту съемки фотографии. Все это под замечательную музыку, разумеется. Потратив один раз усилия после путешествия на создание такого интерактивного отчета, вы сможете вставить его на свою страницу или блог, разослать всем родственникам и опубликовать в социальных сетях.
ZeeMaps
ZeeMaps предоставляет пользователям быстрый и простой способ создавать и совместно использовать интерактивные карты мира. С его помощью вы сможете визуализировать на карте треки в форматах KML, KMZ или GeoRSS, добавить свои отметки и комментарии. Отличительной особенностью этого сервиса является возможность работы с табличными данными. Так, если у вас есть таблица с координатами нужных точек или, например, адреса проживания ваших клиентов, то вы можете скормить эти данные ZeeMaps, и он аккуратно нанесет их на карту.

Все карты хранятся на серверах сервиса и могут быть доступны в любое время по уникальной ссылке. Кроме того, есть возможность распечатать карту, сохранить в виде изображения и получить html-код для встраивания в сайт или блог.
TripGeo
Этот сервис интересен тем, что позволяет не только проложить трек по карте, но и увидеть, как он будет выглядеть в реальности. TripGeo использует данные Google Maps и Google Street View и объединяет их в одном интерфейсе, позволяя совершить виртуальное путешествие по выбранному маршруту.

Вам потребуется указать точку старта и финиша, а также желаемый способ передвижения (автомобиль, велосипед, пешком). Кроме этого, следует указать еще несколько параметров, касающихся скорости отрисовки и масштаба изображения, после чего TripGeo подберет вам оптимальную траекторию передвижения и тут же создаст специальный виджет, в котором нижняя часть будет отображать карту, а верхняя — реальный вид этого места. Вам остается только нажать на кнопку Play и отправиться в путешествие.
Сервис TripGeo может сослужить хорошую службу не только при подготовке путешествия, позволяя более точно узнать сведения о местности, но и в случае необходимости подробного объяснения, например гостям города, схемы проезда. Теперь вам не придется объяснять по телефону приметы улицы, на которую надо свернуть, вы просто высылаете ссылку на созданный в TripGeo маршрут, и человек точно доедет по назначению.
Сервис QuickMaps полностью оправдывает свое название: вы можете сделать здесь карту так быстро, как это только возможно. Для этого вам не понадобится даже регистрироваться — просто придумайте имя для карты, краткое описание и можете браться за дело.

Хотя на первый взгляд может показаться, что инструментов здесь не так уж и много, на самом деле все необходимое присутствует. Вы можете отмечать треки прямыми линиями или в режиме свободного рисования, делать текстовые пометки, импортировать файлы в форматах KML или GPX из Сети и загружать их со своего компьютера. А по части разнообразных маркеров QuickMaps может дать фору куда более серьезным сервисам.
Конструктор карт (Яндекс)
Этот сервис является частью проекта Яндекс.Карты и черпает информацию, разумеется, именно оттуда. В очень многих случаях, особенно когда касается дело территории Украины или России, эти данные могут быть даже более верны и детализированы, чем у зарубежных конкурентов. Конструктор карт позволяет наносить маршрут, измерять расстояния, рисовать многоугольники, наносить точки на нужный вам участок карты. Маркеры здесь могут быть только одного вида, но каждый можно сопроводить номером и комментарием, который будет появляться при щелчке по точке.

Готовую карту можно сохранить и сразу же получить код для вставки в свой сайт или блог. Возможности сервиса наилучшим образом подходят для создания интерактивных карт, демонстрирующих, например, расположение вашей фирмы или магазина, маршрут движения или точку сбора на общественное мероприятие.
Animaps
Как нам намекают создатели сервиса в его названии, он служит для создания анимационных карт. С его помощью можно создать настоящую мультимедийную презентацию, где по заданному вами сценарию будут прорисовываться маршруты, появляться и исчезать маркеры, демонстрироваться в нужных точках фотографии и даже видео. Чтобы оценить возможности сервиса, лучше всего посмотреть одну из карт, созданных его силами.

Главная особенность этого сервиса состоит в том, что вы можете с его помощью довольно точно отобразить не только события, произошедшие с вами в пути, но и временную динамику путешествия. Таким образом, Animaps является, вероятно, самым подходящим сервисом для создания интерактивного отчета, посмотрев который, каждый получит исчерпывающую информацию о вашем путешествии.
Bing Maps
Картографический сервис Bing Maps долгое время находится несколько в тени своего основного конкурента. И совершенно зря — после начала дружбы Microsoft и Nokia этот сервис стал использовать данные из Nokia Maps, которые всегда отличались хорошим покрытием и отличной детализацией.

В рамках Bing Maps пользователь получает только минимум функций, необходимых для построения карты, а именно расстановку маркеров, рисование треков и многоугольников различными типами линий, добавление фотографий и комментариев.
Для демонстрации готовой карты вам необходимо ее сохранить, после чего можно получить прямую ссылку на карту и код для встраивания в любую веб-страницу.
Заключение
В этой статье мы рассмотрели десять сервисов, предназначенных для создания, редактирования и публикации пользовательских карт. Все они имеют свои особенности и разную функциональность, поэтому выбор самого лучшего из них сильно зависит от стоящих перед вами задач. Если вам необходимо просто сделать схему проезда для сайта, то проще и удобнее всего воспользоваться Конструктором карт от компании Яндекс или QuickMaps. При необходимости сделать информативный отчет о вашем путешествии лучше обратить внимание на Tripline и Animaps, которые позволяют не только привязывать к треку фотографии и видеоролики, но и заворачивают все это в эффектную оболочку. Ну а для действительно серьезной работы с картами стоит использовать Scribble Maps или Open Street Map, обладающие очень богатой функциональностью.

 Вход
Вход